Gridview Row Editing Updating And Deleting
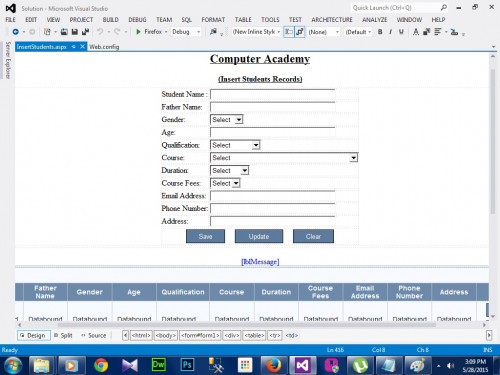
In previous asp.net post we discussed how to asp.net using c#.we already discussed about Presentation Layer, Business Logic Layer and Data Access Layer.Now, In this asp.net article i will explain you how to bind data to gridview and edit, update, delete data in gridview in asp.net using 3 – tier architecture.STEP 1: Create ASP.Net web applicationFirst open the visual studio and create a new asp.net web application.open visual studio – File menu –New –WebsiteSelect ASP.Net web site and declare name “ThreeExample” as website name. Create ASP.Net three tier architecture web application.Here, we have created asp.net web application.STEP 2: Design the default.aspx page for user Registration.Now, design the default.aspx page as shows like below for simple user registration form.
<%@ Page Language='C#' AutoEventWireup='true' CodeFile='Default.aspx.cs' Inherits='Default'% 
Edit, Update, Delete in Gridview in asp.net using 3 – tier architecture.SPET 3: Create New Database in SQL ServerNow, create new database in sql server named “ThreeExp”, and create a new table “UserMst” in newly created sql database. Create New Table in sql serverIn above screen we can see, there are five column in UserMst Table in sql. The first column is ID which is identification of user, so it must be unique. Here we set ID column Primary Key and AutoIncrement by updating the ID column property.After creating new table create new stored procedure for Insert records, Select records, Update and Delete records.Stored Procedure for SELECT. ENDSTEP 4: Create new class Library for Data Access Layer.
Right click on solution — ADD — New Project – Class Library Add New Class Library for 3 tier asp.net web application.select Class Library option as show below figure and named “DataLayer” for new class library project. Add New Class Library for 3 tier asp.net web application.Now, we all know as write sql connection code in data access layer. There are many methods developer uses for sql connectivity. We here explain two methods for sql connectivity. First using DataSet and second using Data Adapter. STEP 5: Connection with DataSet using Different connection method let’s try with first method using DataSet. Create new DataSet in Data Layer Class Library project and bind select and insert stored procedure in DataSet.
Gridview Row Editing Updating And Deleting Mac
DataLayer – Add – New Item – DataSet ADD New DataSet in Data Layer for sql database connectivityset the new dataset name as “DSUser”. ADD New DataSet in Data Layer for sql database connectivityafter creating new dataset follow some step to make sql connectivity like below.

Create new Table Adapter in DataSet and bind select and inset stored procedure. Make connection between asp.net and sql using DataSetFinish above dataset wizard with bind select, insert, update and delete stored procedure with it. After binding all stored procedure we have connection string in web.config file. STEP 6: write code in Data Access Layer. In above we have used DataSet method for sql connectivity.Now, let’s create Business logic layer for use all data access method of user select, insert, update and delete.STEP 7: Create Business Logic Layer (BLL)Repeat same process as we created Data Access layer. Here creating new class library project named “BusineesLayer”. Create New Class Library project Business Logic Layer in asp.netNow, we have see the three tier architecture in our application clearly.

Three tier architecture example in asp.net c#Now, after creating business layer class library import namespace of database layer by adding references manually as show below:BusinessLayer – References – Add References – Project – DataLayer Add data access class references to business layer.Add data access class references to business layer.After importing references create data layer class object in business logic layer class.write code in business layer for communicate data layer and presentation layer.first import namespaceusing DataLayer. STEP 8: Presentation LayerNow, in our three tier web application import add references of business layer into web application references folder.web application – Add References – Project – Business layer Add references of business layer into web application references folder.
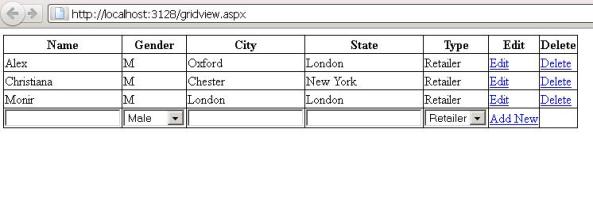
Add references of business layer into web application references folder. Add references of business layer into web application references folder.Now, come back on asp.net web form to write code for insert, select, Edit, and delete user records. Here is the result of asp.net 3 – tier edit, update, delete gridview example.Below screen show that we have successfully added three records in database and bind it to with gridview. Edit, Update, Delete in Gridview in asp.net using 3 – tier architecture.– When we click Edit button we have screen like below with Update and Cancel Button, and all the value of that row are in textbox so we can modify and click update button to update record in database. Edit, Update, Delete in Gridview in asp.net using 3 – tier architecture.Edit, Update, Delete in Gridview in asp.net using 3 – tier architecture.Below screen shows, we have delete third record from database so only rest of two records display in below gridview. Edit, Update, Delete in Gridview in asp.net using 3 – tier architecture.I hope this edit, update, delete in gridview using 3 – tier architecture in asp.net will help you.